It can be tempting to think that simply having a “fast” site is the same as having a “great” site. But one quick run of a Lighthouse audit might tell a different story.
Sometimes, A Lighthouse Score Doesn’t Paint the Full Picture
Lighthouse is Google’s attempt to take a pretty simple formula for “site quality” and apply it broadly to every site a user might encounter.
But not every website is exactly the same, is it? Each site has its own goals, its own style, and its own functions—and a single algorithm for determining “quality” may not always apply equally to all sites.
In some cases, your site may require unique designs and functionality for the sake of your user experience… but at the same time, it’s possible these features could net “negative” points toward your Lighthouse score.
In this case, it’s all about finding the right balance. For some sites, that means accepting a slightly lower Lighthouse score if it means providing a better overall user experience.
A Core Example: YouTube
Ok, so if Google places so much importance on Lighthouse scores for websites, then why is YouTube’s score so low?

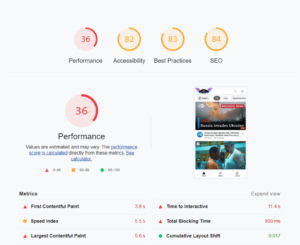
(Image: A screenshot of YouTube’s Lighthouse score, taken 03/8/22 using web.dev/measure. This test only earned YouTube a 36 overall out of 100.)
After all, YouTube is a Google property. You’d be forgiven for thinking that, of anyone, they’d have all the little pieces sewn up tight… right?
Well, yes and no. YouTube is making a calculated decision here: the value of presenting all those videos and dynamic content, with lots of JavaScript, well exceeds their need to maximize their score on Lighthouse.
Why? Because hewing too close to their score would compromise the purpose of the website. YouTube understands that they should not optimize to their own metrics beyond the usefulness of those metrics.
This is a crucial takeaway, and important context for deciphering your Lighthouse score: will aiming for the highest score possible undermine your site’s overall goals?
So… How Important Are Lighthouse Scores?
By telling you what Google thinks of your website’s performance, Lighthouse scores offer a concise-yet-comprehensive view of your site’s overall health and usability.
It’s actually a great tool for understanding how well your site performs for the average user, and where it may fall short.
But, at the end of the day, a Lighthouse score is really just one metric your website should be judged against. It can be a useful tool, or it can be a real burden depending on what your overall website goals are.
That’s why it’s crucial to think a little deeper about what Lighthouse is actually telling you about your site… and how much stock you should really put in those little green, yellow, and red scores.
Our Approach: Trust Lighthouse in Moderation
A Lighthouse score is really just one tool in your arsenal for determining the quality of a website—and like any tool, it may not be the perfect fit for every situation.
When you’re building your website, the most important thing to consider is what you need your site to do, and what you need to provide for your users to make the site experience effective at driving toward your KPIs.
When evaluating a site, it’s essential to step back and try to experience the site from the perspective of your users. I challenge you to recreate the conditions in which your users visit the site, both in using similar devices or simulators and throttling network connection to reproduce slow mobile loading if your users.
We recommend starting with a few basic questions before you even start thinking about your Lighthouse score:
- What are your site’s KPIs? What user actions are of critical importance?
- Which elements do you need users to engage with on the page most easily?
- How will users be accessing your site? Will they be mostly mobile, desktop, or something else?
- Is accessibility important for your site right now? What about in a few years’ time?
These are the questions you should focus on first. After all, they’re speaking directly to the overall purpose and goals of your website—goals which usually can’t be changed just to meet Google’s standards.
Consider the YouTube example: if YouTube totally readjusted their site experience to maximize their Lighthouse Score, the overall user experience would probably suffer as a result (or, at least not fully meet their goals).
Optimizing Your Lighthouse Score Without Sacrificing on Your Goals
We always ask the question: what can be done behind the scenes to improve performance of the site without negatively impacting a user’s experience, or your ability to collect necessary tracking and analytics?
Our development team runs through the following to see if improvements can be made.
- Is the site on an appropriate server or hosting infrastructure?
- Are users receiving static content? Can caching be optimized?
- Are images and video assets being served in the most efficient way possible? Are users receiving “next-gen” image formats on compatible devices, and are visual assets being deferring or “lazy loaded”?
- Can the number of HTTP requests be reduced? Is CSS being inlined and are app scripts being concatenated optimized into a single Javascript file when appropriate?
- Are all scripts on the site and in Google Tag Manager still relevant? Is there any redundancy in analytics or tracking (this can also expose opportunities to reduce recurring service costs by consolidating services).
How does the site feel compared to other popular sites and competitor sites? Beyond the speed, is the site easy to navigate and use? This experiential testing can provide a world of invaluable insight beyond the metrics provided by Lighthouse.
Our Takeaways, And What You Should Do Next
As with all things Google, take your Lighthouse score with a grain of salt. It’s a good guide, but it’s not the bible. And it definitely shouldn’t be taken so literally that it undercuts your website’s core purpose.
Don’t let a low Lighthouse score completely change your way of thinking – sometimes, Google is grading against a different metric than your designers, or against your overall site goals.
Read your Lighthouse score not as a “pass/fail” grade, but as a roadmap for optimizations in the eyes of Google. When you’re taking on testing, making changes, or looking for optimizations, Lighthouse can be a great guide. But don’t let it make you lose the bigger picture of what your users really want when they visit your website.
Still not sure how to balance your website’s goals against Lighthouse’s judgement? We can help. Get in touch with our team and we’ll help you get your site aligned for success, however you need to measure it.





